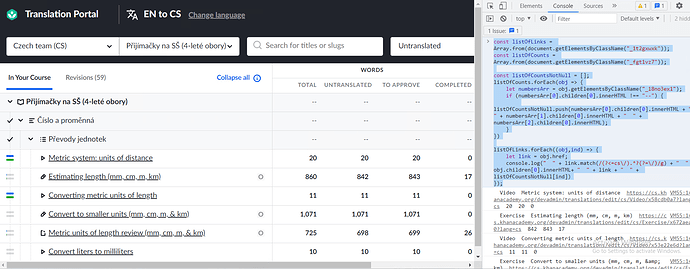
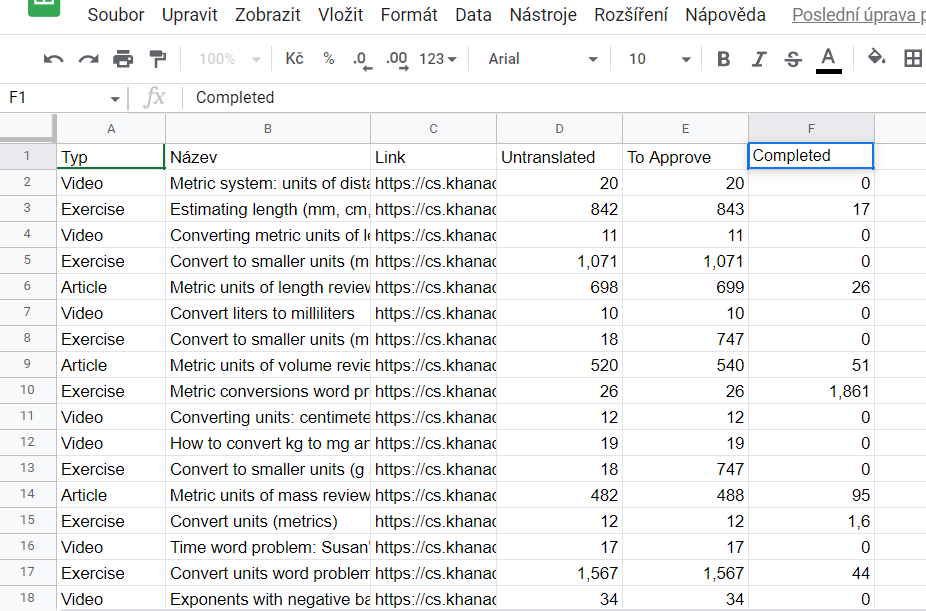
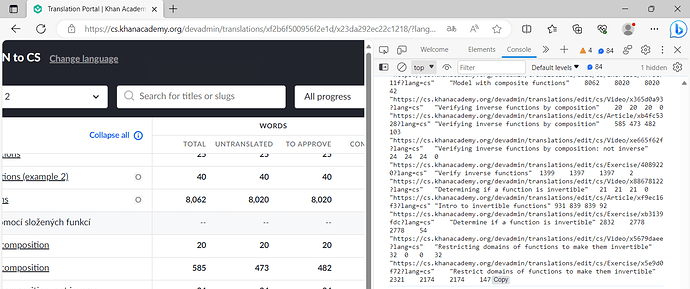
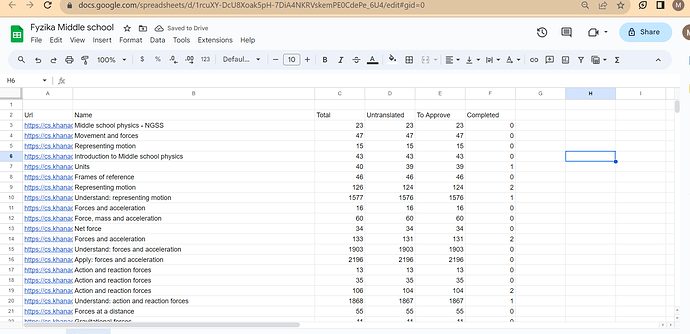
Vytvořila jsem code snippet, který po vložení do console vysosne typ (cvičení/video/článek), název, odkaz a počty slov (nepřeložená, k revizi, hotová). Po zkopírování z výstupu do google sheet se do sloupců rozdělí pomocí rozdělovače dvě mezery
Vytvořila jsem code snippet, který po vložení do console vysosne typ (cvičení/video/článek), název, odkaz a počty slov (nepřeložená, k revizi, hotová). Po zkopírování z výstupu do google sheet se do sloupců rozdělí pomocí rozdělovače dvě mezery  Je to takový můj prototýpek (trochu prasárnička, radši bych to nikde moc nesdílela
Je to takový můj prototýpek (trochu prasárnička, radši bych to nikde moc nesdílela  ), tak prosím vyzkoušejte…
), tak prosím vyzkoušejte…
const listOfLinks = Array.from(document.getElementsByClassName("_1t2gxwxk"));
const listOfCounts = Array.from(document.getElementsByClassName("_fgt1vz7"));
const listOfCountsNotNull = [];
listOfCounts.forEach(obj => {
let numbersArr = obj.getElementsByClassName("_18no3ex1");
if (numbersArr[0].children[0].innerHTML !== "--") {
listOfCountsNotNull.push(numbersArr[0].children[0].innerHTML + " " + numbersArr[1].children[0].innerHTML + " " + numbersArr[2].children[0].innerHTML);
}
})
listOfLinks.forEach((obj,ind) => {
let link = obj.href;
console.log(" " + link.match(/(?<=cs\/).*?(?=\/)/g) + " " + obj.children[0].innerHTML+ " " + link + " " + listOfCountsNotNull[ind])
});